Helloo Fellow Readers, Hope you are doing well.
In this blog, we will learn what are keys in React and why they are important. Without any further delay, lets start.
Prerequisites
This blog assumes that you are familiar with basic React Syntax, How React works and what is React Diffing Algorithm.
Introduction
If you have written the React code, you must have seen this warning atlease once.
Warning: Each child in an array or iterator should have a unique "key" prop.
What are Keys?
As per the official documentation,
Keys help React identify which items have changed, are added, or are removed. Keys should be given to the elements inside the array to give the elements a stable identity.
When the state of your component changes, the render function will return a new tree of React elements, different to the previous/current one. React needs to figure out what are the differences to efficiently update the UI with the most recent changes. This process of matching both element trees is called reconciliation. You can read about it here.
Rendering Lists
Consider you are rendering the list without providing key to the elements..
<li>first</li>
<li>second</li>
<li>first</li>
<li>second</li>
<li>third</li>
Here, React will compare the two trees to check for the mutations. The first two items will be matched and the third item differs, so it will be added. So far, everything works well.
Now, consider an example where you have to add the item at the start of the list.
<li>first</li>
<li>second</li>
<li>zeroeth</li>
<li>first</li>
<li>second</li>
Here, React will compare first with zeroeth and realises that they both are different. So this leads to mutation. Then it will compare second with first and again this leads to mutation. And so on..
Did you realise? React will mutate each and every child. It can't figure out that first and second elements can be kept as before😕. So, this leads to inefficiency.
Importance of Keys
Keys to the rescue

React uses the key to match children in the old tree with children in the new tree.
<li key={0}>zeroeth</li>
<li key={1}>first</li>
<li key={2}>second</li>
Now, React knows that the element with key 0 is added and remaining elements are just moved.😀
What will happen if I don't use keys?🤔
Your application will produce bugs whenever you sort, reverse or do any kind of modification in the list. Let's see this with an example.
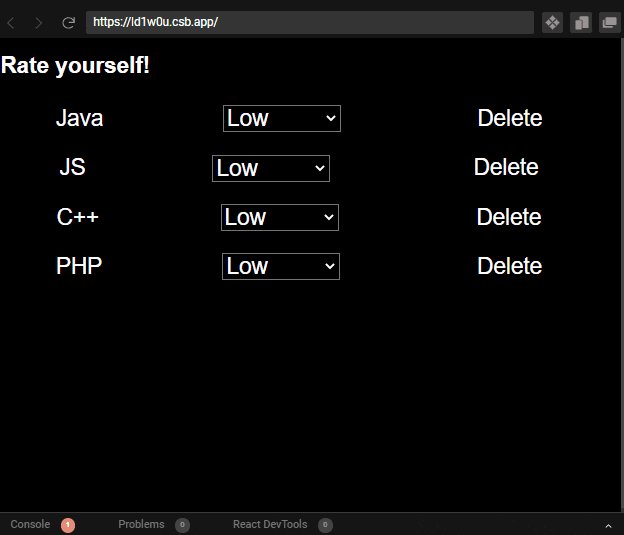
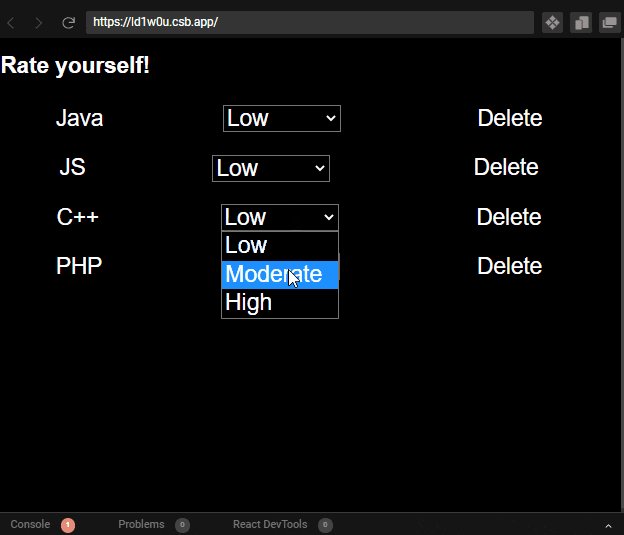
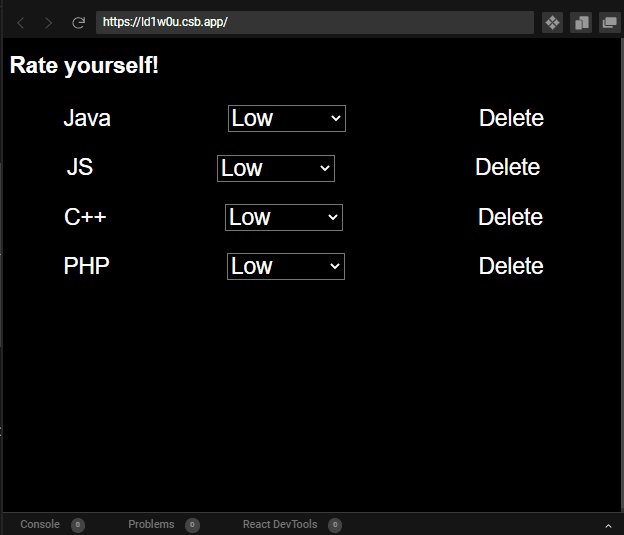
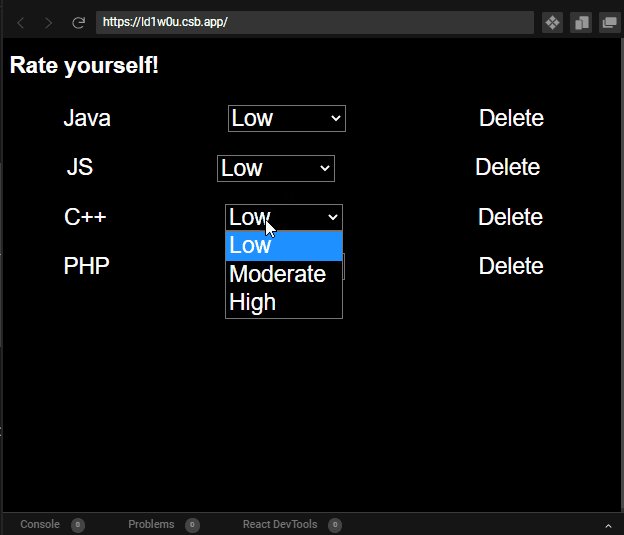
Consider an example where you have multiple programming languages and you have to rate yourself based on your proficiency. Also, there is an option to delete the programming language if you have not explored it.
Refer the codesandbox link to play with it.

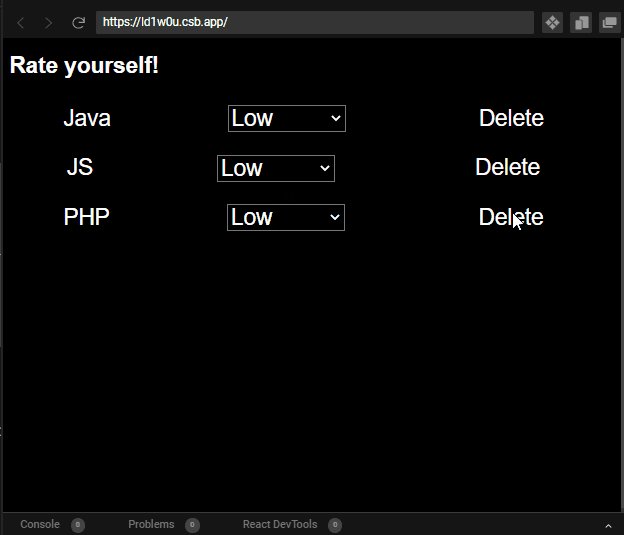
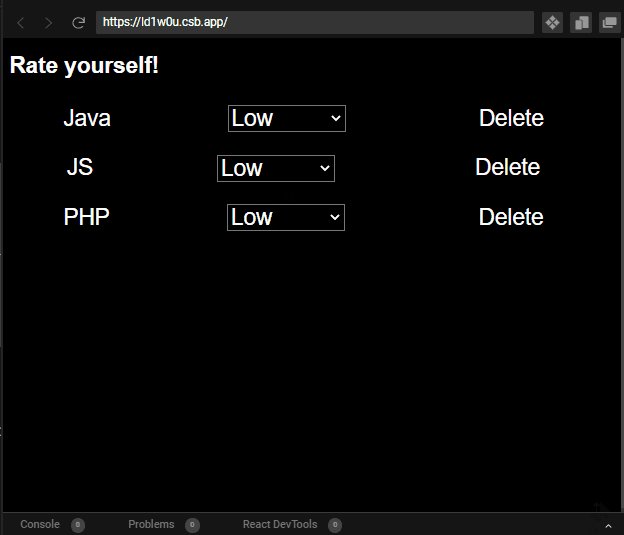
What is happening here?🤔
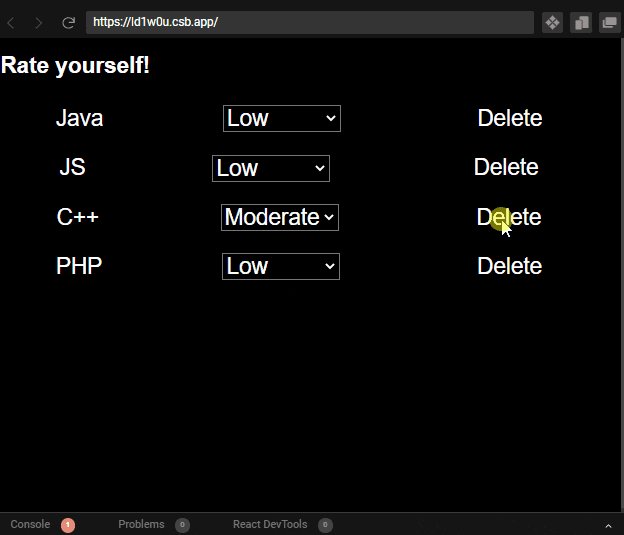
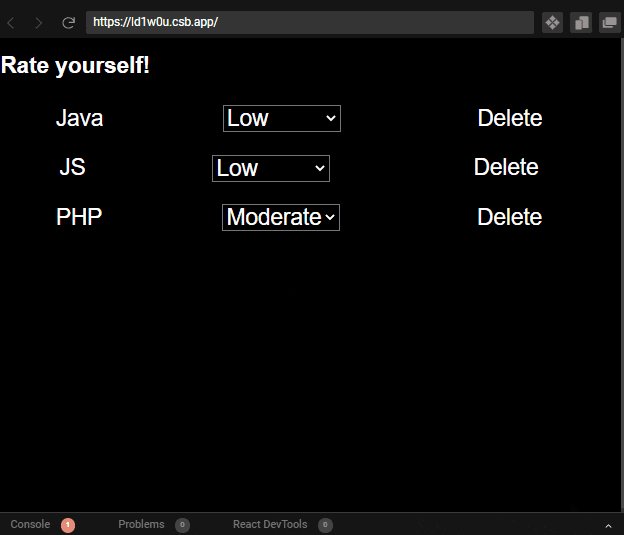
- We assigned moderate proficiency to
C++and then deleted it. Now,PHPgets the moderate proficiency. - This is wrong because we never changed the proficiency of PHP.
Index as Key
- Using Index as key can work well if the items are not reordered.
- In the above example, as the items are reordered, if you try writing index as key, warning will go away from console but same issue will persist.
How to solve the issue?
You need to use some unique value as a key. In this case, there is an unique id field corresponding to every language. Its not necessary for keys to be numbers you can write strings as well.
You don't need to stress much about it, because the data you’ll get in a real life application will most likely have a unique id field to identify each element.
If we rewrite our list item element to be like this, both warning and problem will go away.
<li className="language-item" width="10rem" key={language.id}>

Yayy! You made it! We have reached the end of the blog.
Thanks for being the awesome Reader.❤️
If you liked this blog, do share it on twitter. Feel free to connect with me on Linkedin and Twitter.
